
- Autor Miles Stephen [email protected].
- Public 2023-12-15 23:34.
- Naposledy změněno 2025-01-22 16:56.
S Polymer . js , vy umět vytvořit si vlastní HTML prvky a skládat je do kompletních, komplexních webových aplikací, které jsou škálovatelné a udržovatelné. Vše je o vytváření nových (tj. vlastních) prvků, které umět pak mohou být znovu použity ve vašich HTML stránkách deklarativním způsobem, aniž byste museli znát nebo rozumět jejich vnitřnostem.
Podobně, co je to polymerní rámec?
Polymer je open-source JavaScriptová knihovna pro vytváření webových aplikací pomocí Web Components. Knihovnu vyvíjejí vývojáři a přispěvatelé Google na GitHubu. Principy moderního designu jsou implementovány jako samostatný projekt využívající principy designu Material Design společnosti Google.
Navíc je Google polymer mrtvý? Polymer je mrtví , ať žijí webové komponenty! Až do minulého roku jste nemohli vyvolat webové komponenty bez zmínky Polymer . Polymer poskytuje jednoduchý způsob vytváření vlastních prvků pro vaše webové aplikace.
k čemu se používá polymer Google?
Polymer je JavaScriptová knihovna používá vytváření webových aplikací pomocí Web Components. Nyní si můžete webové komponenty představit jako opakovaně použitelné prvky, které mohou být použito v webové stránky nebo webové aplikace. To znamená, že můžete také použití s jinými knihovnami JavaScriptu.
Jak se dělá polymerový projekt?
Nastavte základní projekt aplikace
- Vytvořte adresář pro projekt aplikace. mkdir app cd app.
- Inicializujte aplikaci. Polymer CLI vám při nastavování aplikace položí několik otázek.
- Vyberte aplikaci polymer-2.
- Zadejte název aplikace.
- Zadejte název hlavního prvku ve vašem projektu.
- Zadejte popis aplikace.
Doporučuje:
Je PVC zesíťovaný polymer?

Polymer; PVC; Síťování; Roubování; FT-IR; Tepelná stabilita. Poly (vinylchlorid), tj. PVC, je jedním z nejuniverzálnějších objemových polymerů a široce používaným termoplastickým vinylovým polymerem. Z hlediska tržeb je PVC jedním z nejcennějších produktů chemického průmyslu
Jaký polymer tvoří naše vlastnosti?

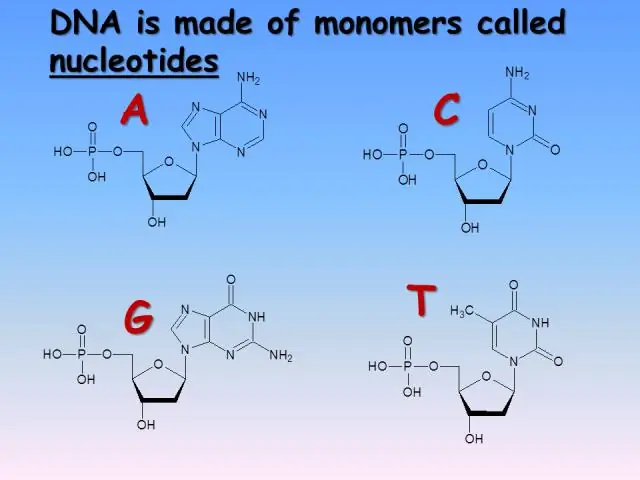
Konečnými přírodními polymery jsou kyselina deoxyribonukleová (DNA) a kyselina ribonukleová (RNA), které definují život. Pavoučí hedvábí, vlasy a rohovina jsou proteinové polymery. Škrob může být polymer, stejně jako celulóza ve dřevě
Co je skutečný polymer?

Biologické polymery jsou velké molekuly složené z mnoha podobných menších molekul spojených dohromady v řetězci. Jednotlivé menší molekuly se nazývají monomery. Když jsou malé organické molekuly spojeny dohromady, mohou vytvářet obří molekuly nebo polymery
Je nylon zesíťovaný polymer?

Nylon je termoplastický hedvábný materiál, který lze tavením zpracovat na vlákna, filmy nebo tvary. Skládá se z opakujících se jednotek spojených amidovými vazbami podobnými peptidovým vazbám v proteinech. Nylon byl první komerčně úspěšný syntetický termoplastický polymer
Jak se nazývá polymer nukleových kyselin?

Skládají se z nukleotidů, což jsou monomery složené ze tří složek: 5-uhlíkový cukr, fosfátová skupina a dusíkatá báze. Pokud je cukrem složená ribóza, polymerem je RNA (ribonukleová kyselina); pokud je cukr odvozen z ribózy jako deoxyribóza, polymer je DNA (deoxyribonukleová kyselina)
